Mommy Issues
Interactive Website, Copywriting, Visual Design for Web/Digital Design
→ Exploratory website aiming to add to the conversation around motherhood. Through 13 research-based, mixed media “micro-projects,” it utilizes differing design practices to visualize, reflect, and push ourselves to learn how we can gain empathy through our practice.
Click image to be directed to site! Or check it out @ mommy-issues.com
Project Info
Working alongside designers Maddie Headrick and Anna Gross, we were interested in exploring how the lesser known things a woman faces during her transition into motherhood. The conversation around new motherhood is often glamorized and focused on the baby. This lack of truthful and holistic representation keeps the public unaware, and thus unempathetic, and leaves mothers feeling isolated and helpless.
WHAT I DID 🙋🏻
- Concept development
- Lead interviews
- Copywriting (insights, project descriptions, about page)
- Created the visual system for the website
- Designed overarching graphic + visual elements
There was definitely a lot of hurdles in this project. One of the most blantantly obvious being that none of us have experienced motherhood first hand.
Personally, although I have basic coding knowledge, Maddie took the lead on that and coded the entire site (wow!). This was my first time designing an entire visual system for web. As I was working, it was frustrating, challenging and wow... just felt like a whole different ball game than print design. It involved a lot of manuevering, working in Figma, Illustrator, Indesign and Photoshop all kind of in-sync, and a ton of communication with Maddie and Anna.
And of course, kind of on top of everything, we had a huge shift because of COVID-19. Our group definitely worked really well in person, we loved our studio meetings and working remote had its pros and cons. Working remote forced us to be more realistic with our plans, scheduling, distribution of work and output abilities. It also stressed the importance of constant communication which led to daily Zoom calls, an always poppin' group chat, etc. PLUS, how important it is to always check up on your team (mentally, emotionally, physically, etc.) because the world still spins no matter how engrossed in the design you are.
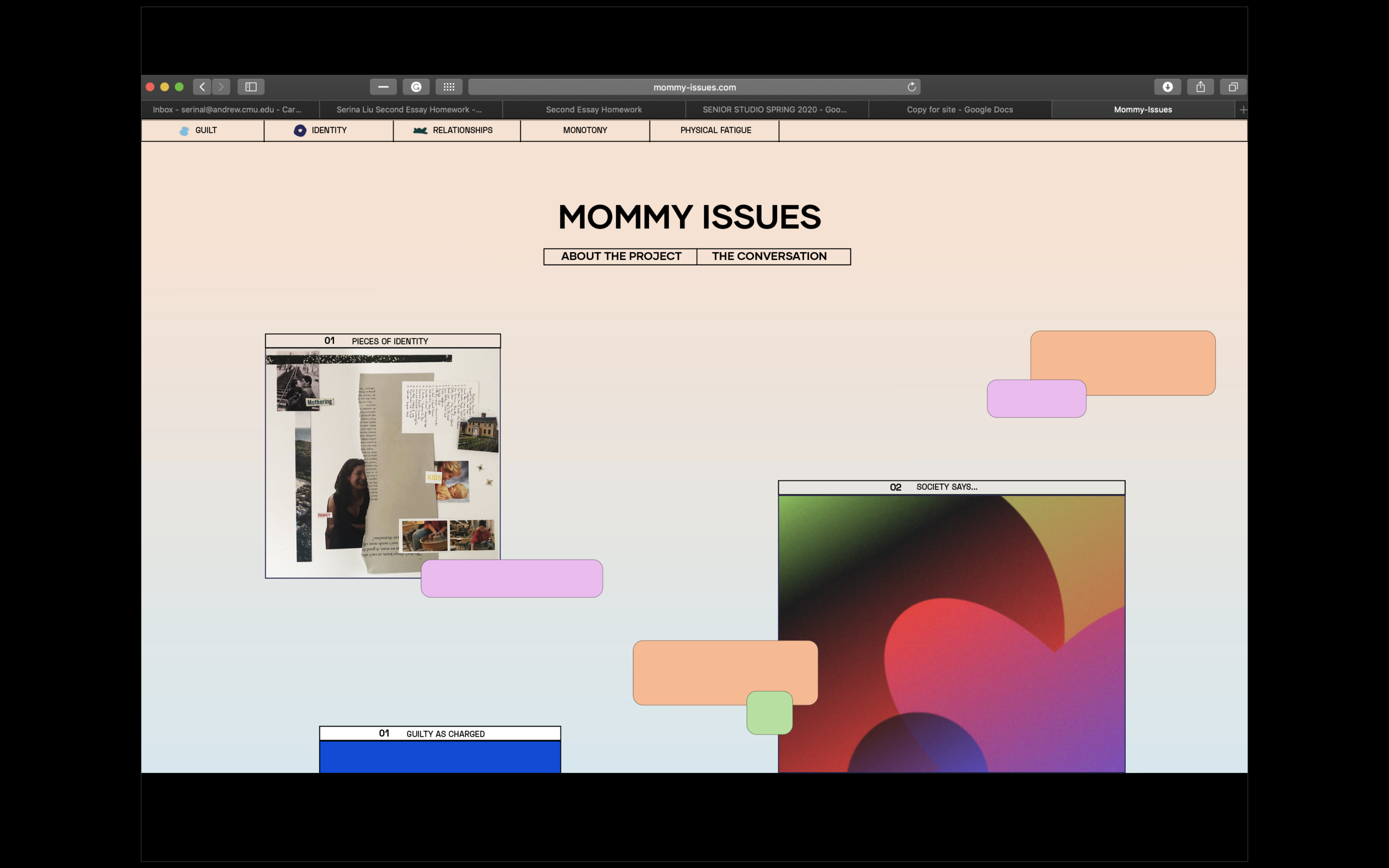
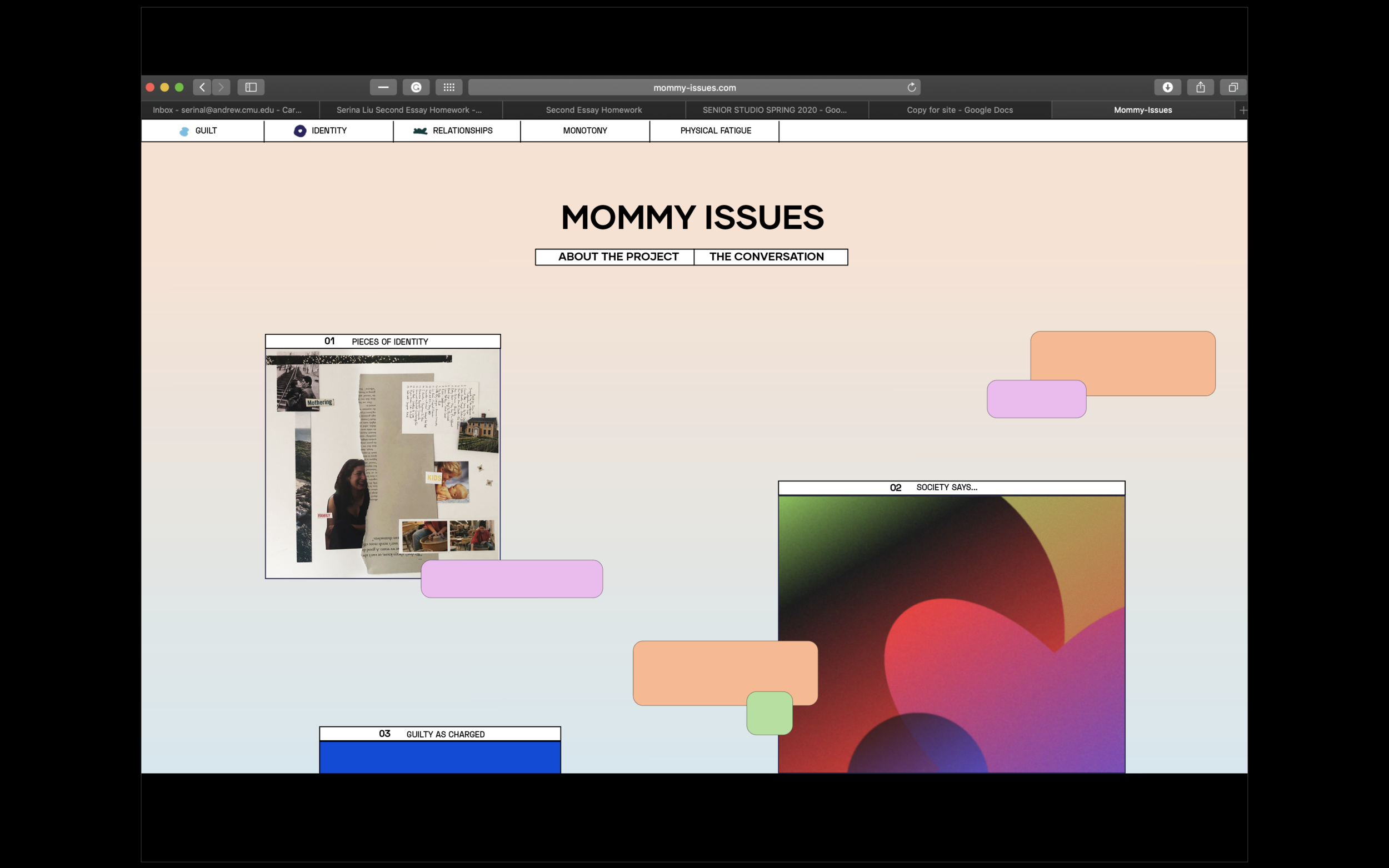
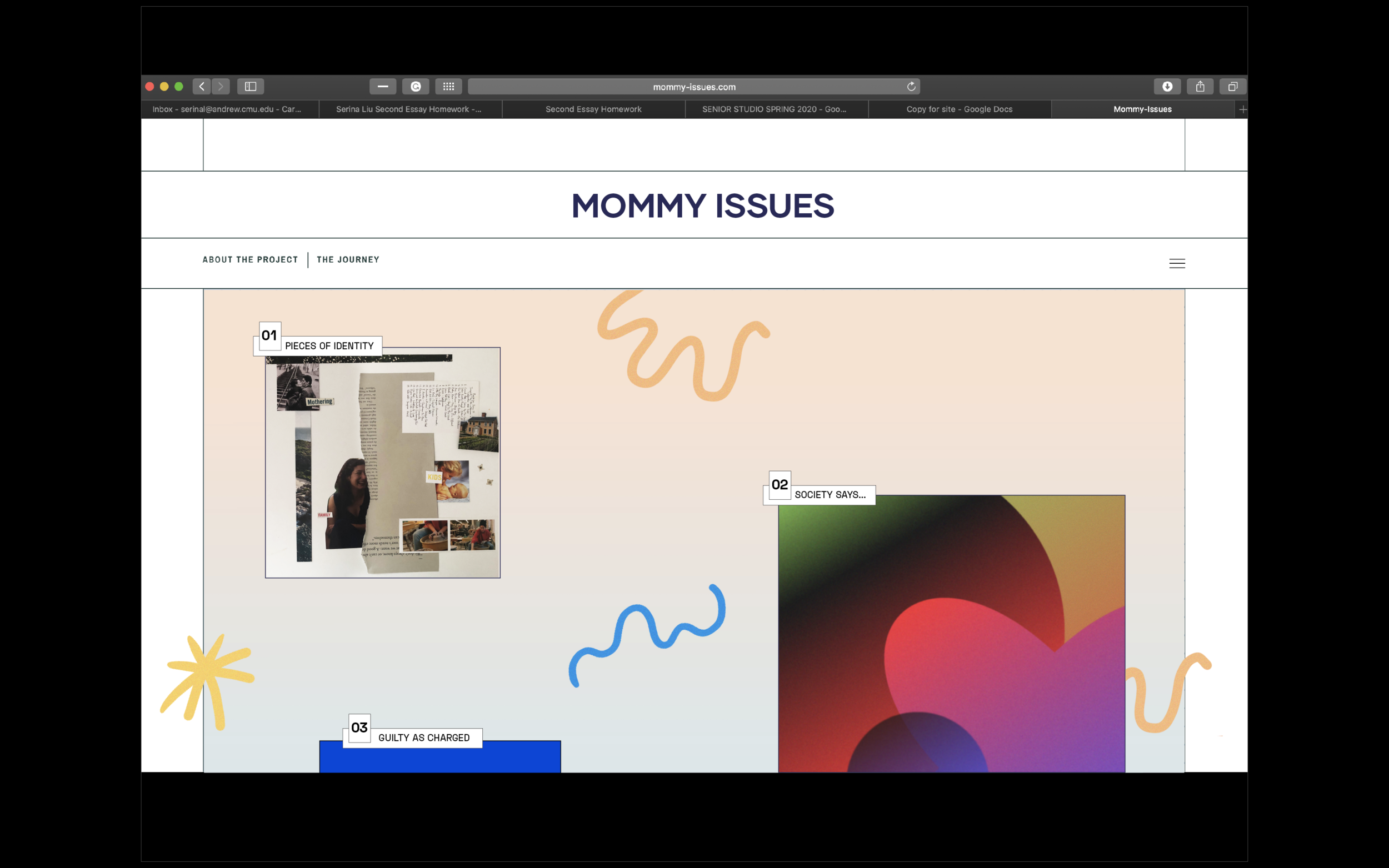
Key Components of the Website
Each project on the site had a custom header image. With 13 in total, they needed to be both visually eye catching, but also all work in conjunction with one another.
Header Images
Some of my favorite headers of the bunch
all 13 headers at a glance
Within the 13 projects, there are videos, photosets, interactive pieces, etc. The individual projects were more or less self directed after we’d had an initial conversation about the intent and the medium. In the group projects, we all worked from the same prompt and set a few restrictions to really be able to see our distinct voices through how we chose to execute it.
Micro-Projects
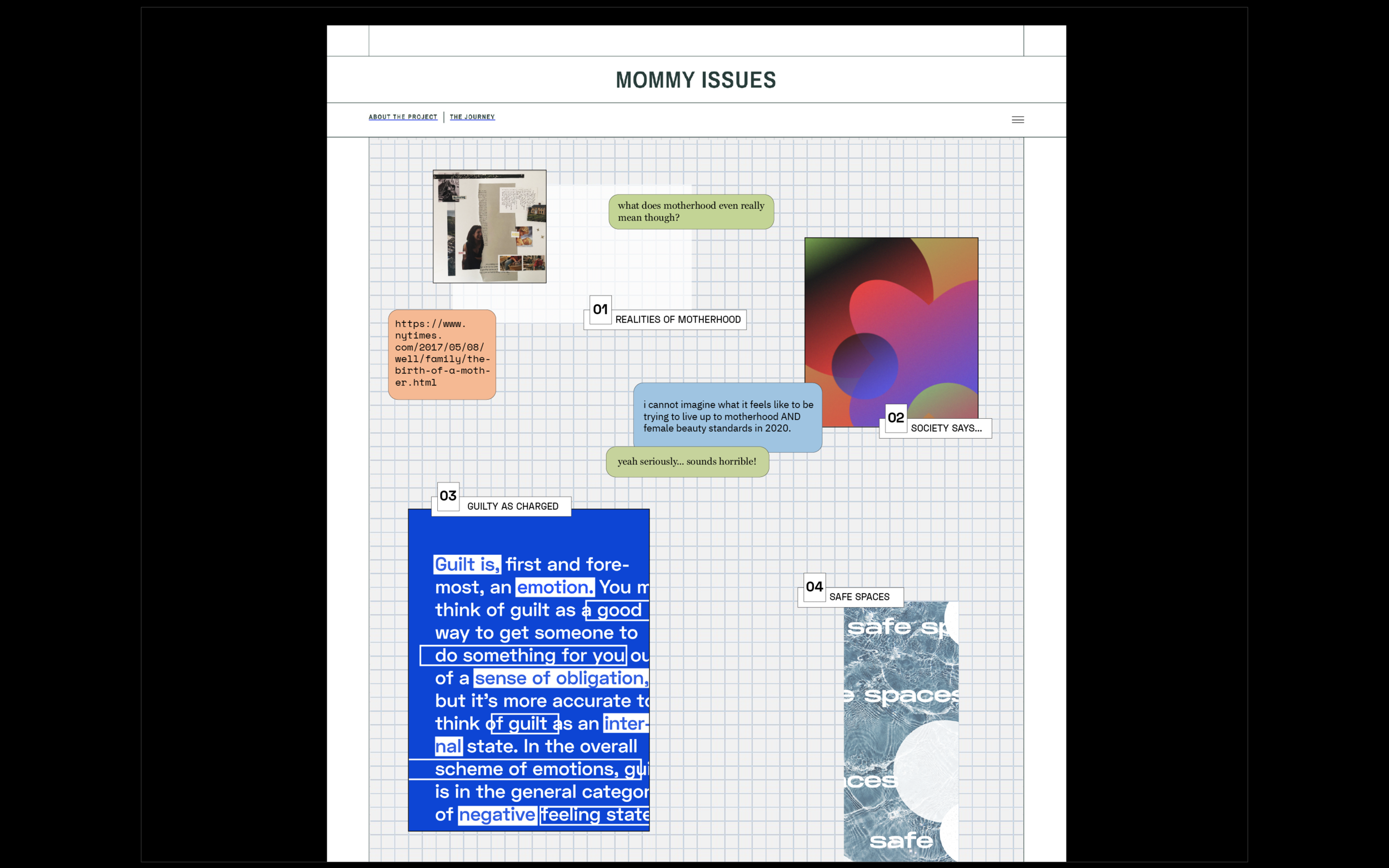
Insights
Sneak peek at some micro-projects
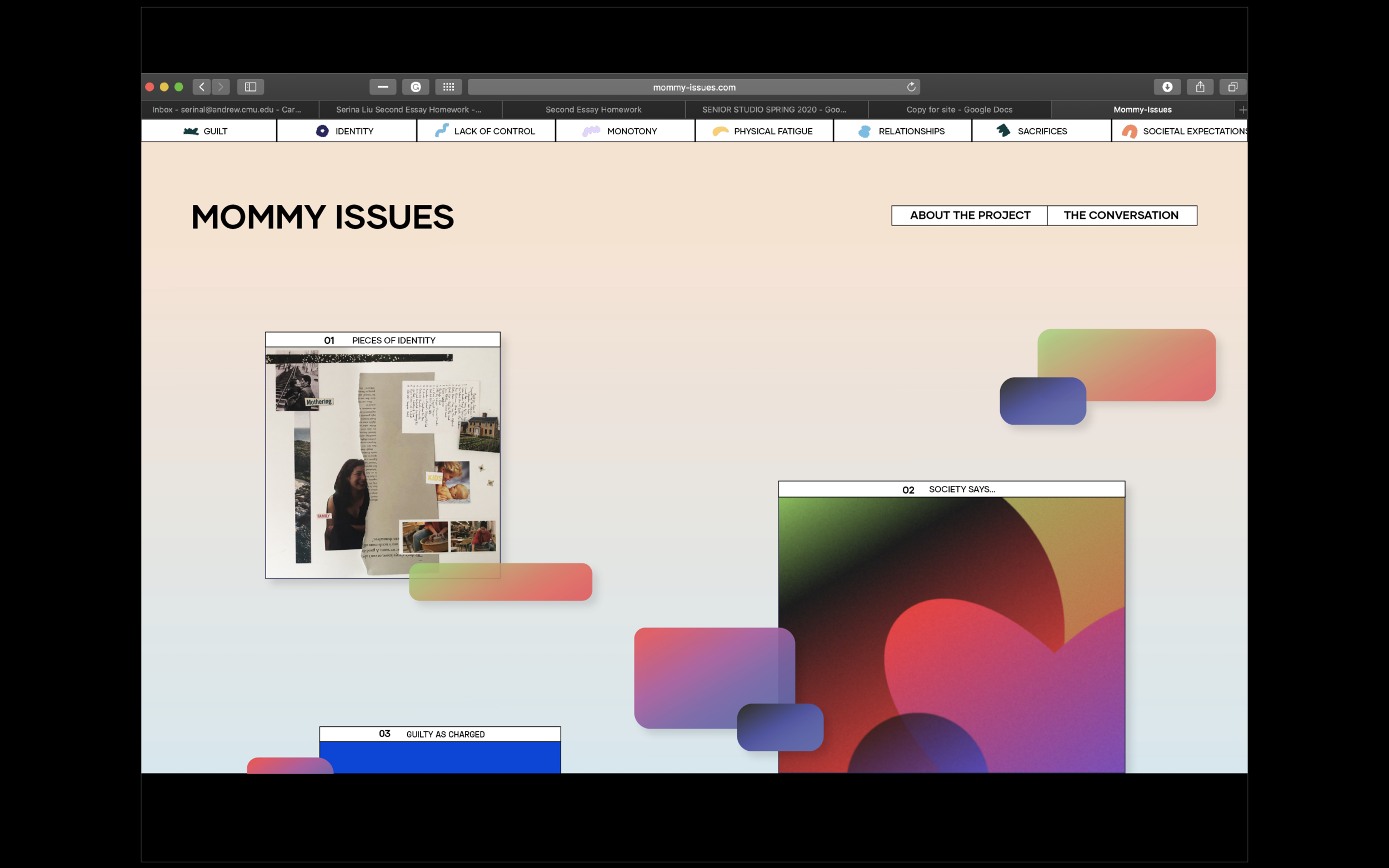
The 8 insights, shown on the top menu of the website, come directly from our conversation and research with mothers and are a foundational element to the website. Each micro-project represents one or more of these insights. In addition, the website includes descriptions of each of these insights throughout the website to give the viewer a deeper look into our research synthesis.
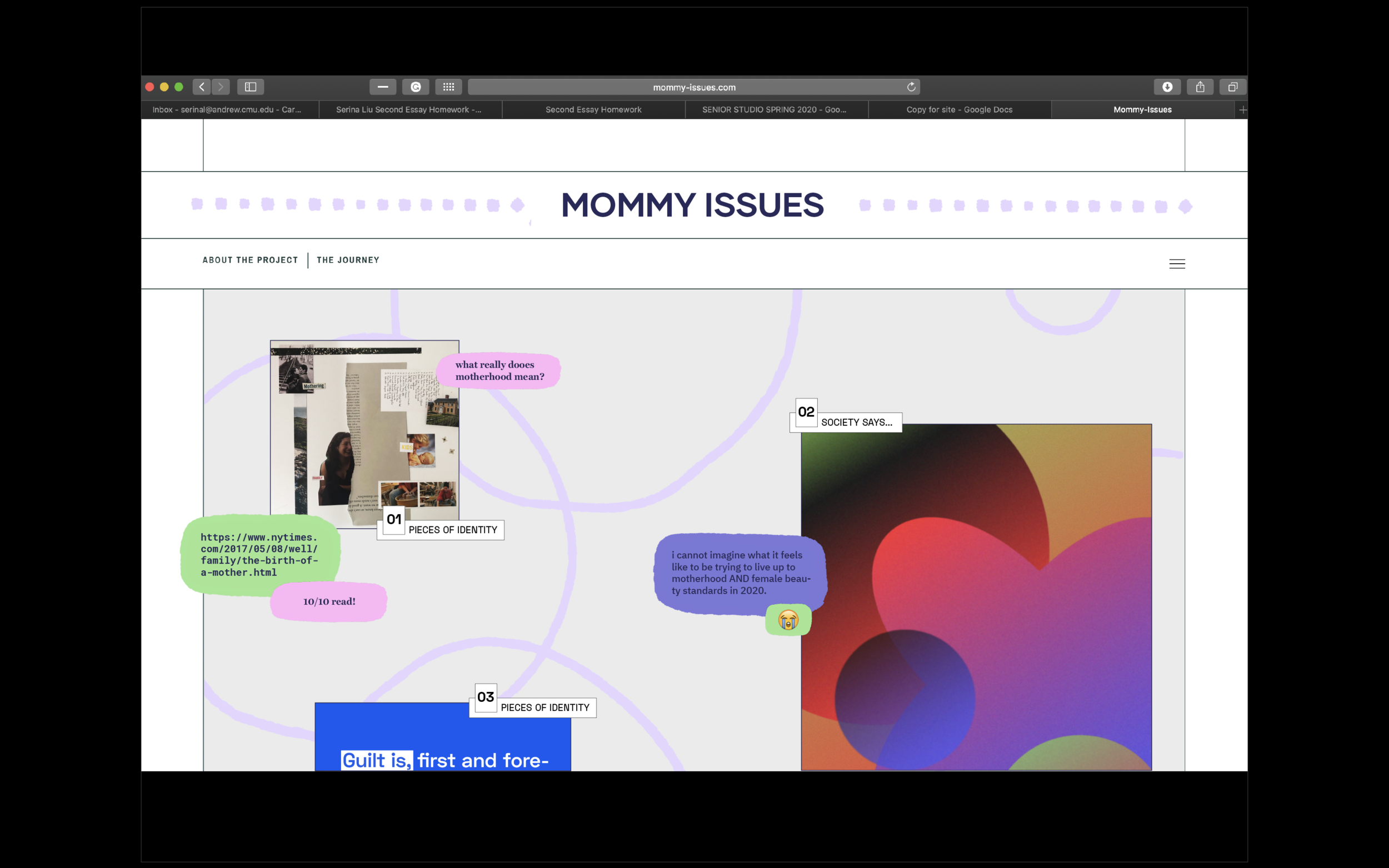
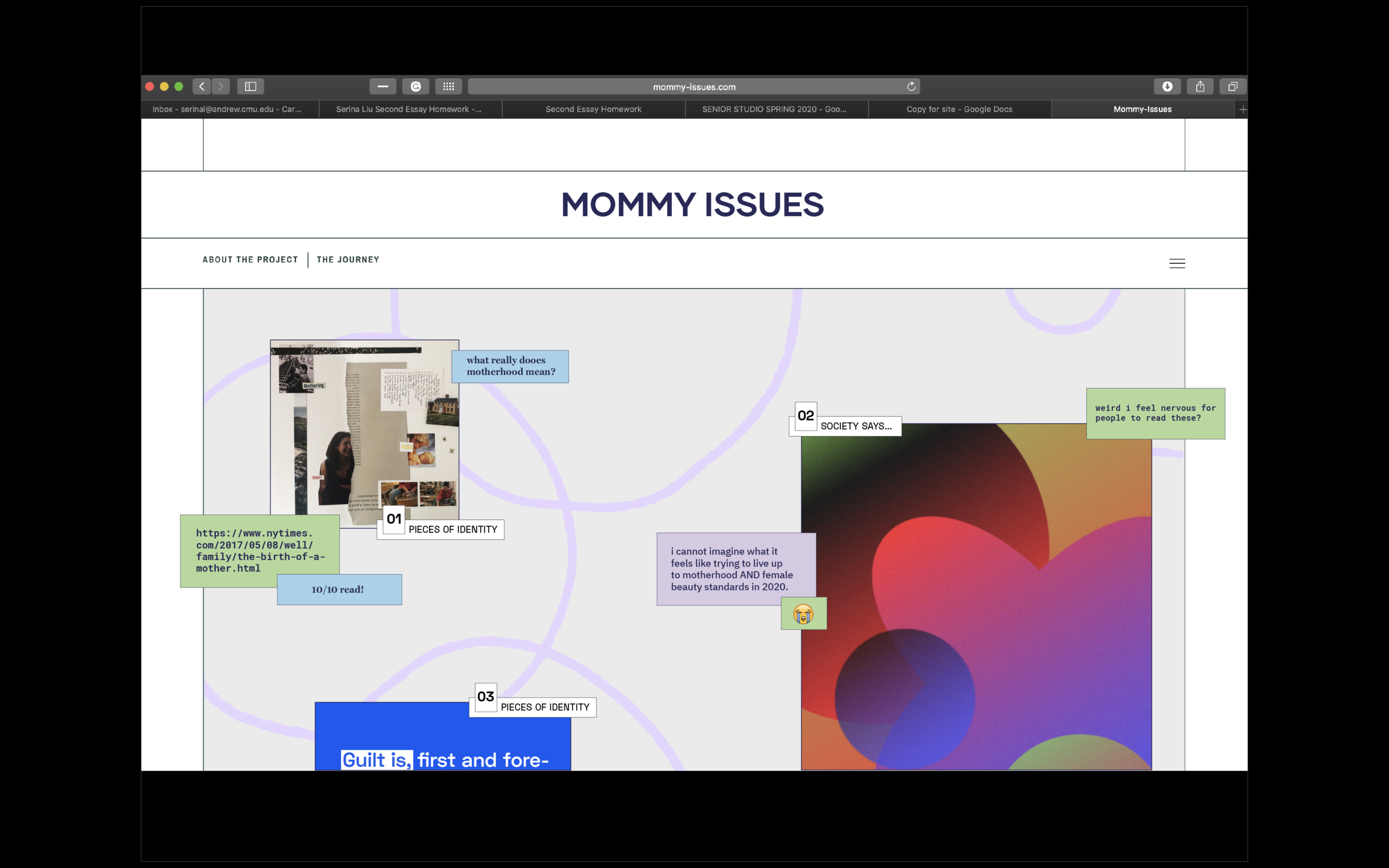
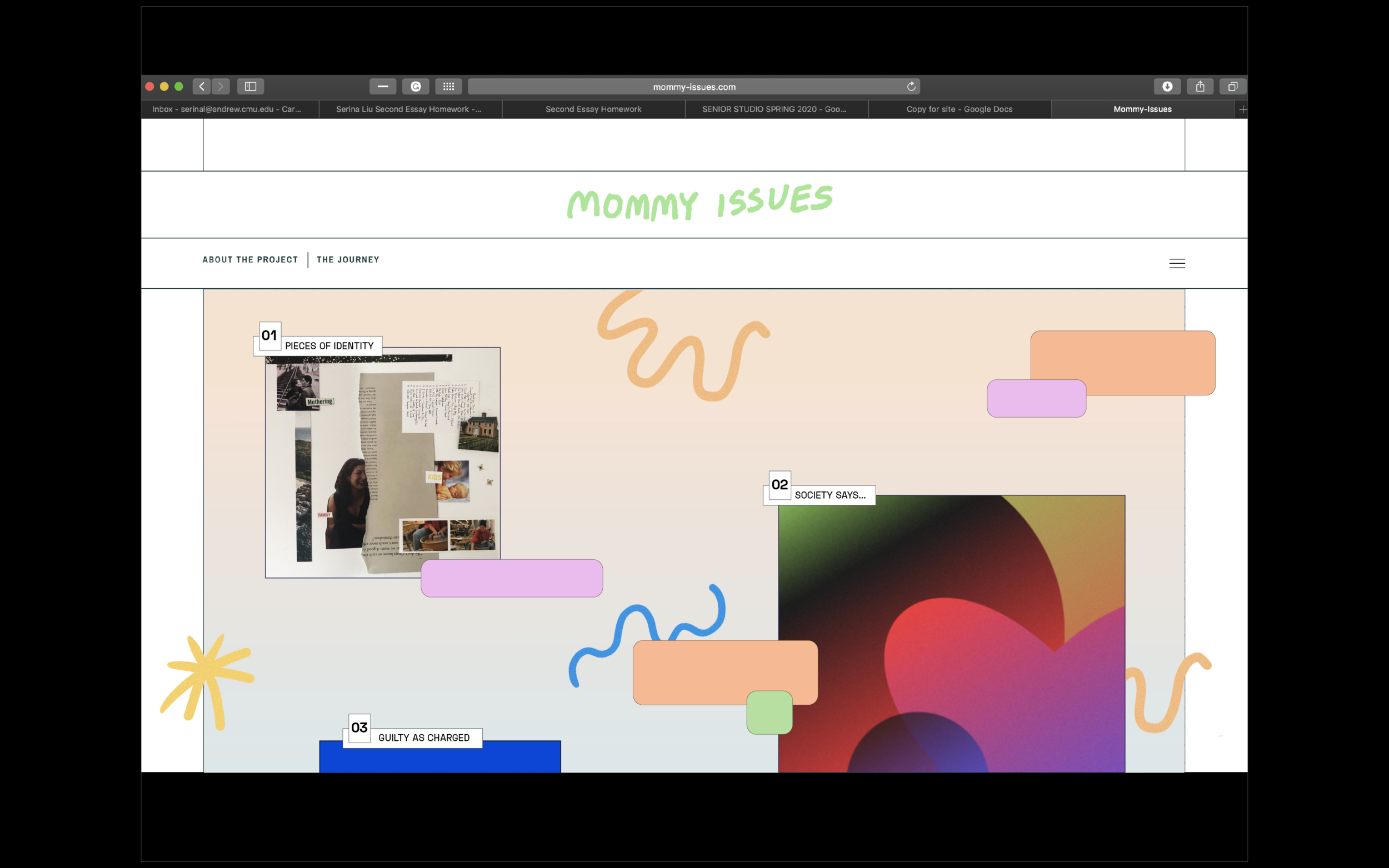
Each of these conversation bubbles, separated by color and type, represents one of our voices. Scattered throughout the home page and project pages, these bubbles feature an on-going conversation about things this project has prompted us to think and reflect on. Starting out with blank bubbles, we wanted to represent the research insight of “not knowing what’s to come” by creating an element of reveal and discovery with an on-hover interaction. They eventually disappear after some time, making viewers re-hover to emulate the repetitiveness and physical nature of motherhood.
Conversation Bubbles
This feature is a nod to the underlying goal of our project: adding to the conversation around motherhood. This account is in no way a complete history, but rather a collection of major moments that have directly impacted the way that American society engages with motherhood.
Conversation Through Time
This page is important in giving context to the goals of the project. This is also the only place where we more deliberately associate ourselves with a color… so Maddie is reddish orange, Anna is green and I’m yellow.
The About Page
This is literally the longest Medium I’ve ever written/contributed to so you know it’s full of some juicy process documentation!! 👀
Here’s a semi-quick break down though:
Early on, while we were doing our research (interviews, surveys, secondary, etc.) we were also trying to rapidly prototype some ideas we had. Here’s a part of one I made. These were meant to be little posters that would be around snack vending machines in the maternity ward or gift shops to prompt visitors to purchase “yay congratulations” gifts that could actually be beneficial to a new moms’ conditions.
Design Process
Although we started out focused on the physical healing and body, through interviews with real moms, we realized that an under represented area was actually in the more abstract and emotional part of motherhood.
This led to this statement of what we wanted to make:
We’re aiming to create a toolkit (physical product solution) that women can use to navigate their unique needs and explore the lesser discussed emotional transition into motherhood— whether it be in connecting to their partner, their children, or themselves. Our end goal is to be able to empower and ease the transition into motherhood by helping women feel more comfortable in their new identity.
We drew a ton of inspiration from physical therapy tools. How can we use form to help ease communication barriers for new mothers and promote emotional expression?
Creating an affinity map for our insights from interviews
We were all excited to work on a “product solution” post spring break… except COVID-19 really had other plans for us.
Here we are… ZOOMING! Because of the shop and studio being closed, working remotely, etc. we decided we needed to adapt to the changes in both our project, but also our group working method. That meant daily zoom check-ins, divvying up work more intentioonally, upping group chat activity, etc.
Mommy-Issues.com was technically our second pivot (lol), but you can read about that first pivot in our full documentation.
Pivot for COVID-19
A collection of expressive and interactive micro-projects, housed on a website, that capture the transition into motherhood in order to:
Explore the physical and emotional insights we gained from our research more deeply through making
Challenge the means by which we as designers gain empathy
Question how this process will change our own perception of motherhood
Invite the larger community to consider their own relationship to motherhood
Goals
Playing around with hand-drawn icons for specific insights
Early iterations of the site’s visuals












Working on layouts/seeing all the header images together














